티스토리 라꼬 스킨 사이드바에 광고 넣기
최근 티스토리 스킨 중에 라꼬스킨이 각광받고 있습니다. 이번에 저도 라꼬스킨을 큰 맘먹고 구매해서 사용 중입니다.
유튜브 seo아레나님이 광고 넣는 법을 자세하게 알려주고 있어서 쉽게 광고 설정을 마칠 수 있었습니다.
다만 영상을 보고 사이드 바 광고 넣는 법에 대해 궁금해하시는 분들이 많은 거 같아 이번 포스팅에서는 사이드바에 광고 넣는 방법에 대해서 자세하게 알려드리겠습니다.
라꼬 스킨 사이드바 광고 넣기

1) 구글 애드센스 사이드 광고 만들기
먼저 구글 애드센스에 접속해서 광고 탭에 들어갑니다.
모든 광고를 넣을 수 있는데 멀티플렉스나 디스플레이 광고를 추천드립니다. 저는 이번에 디스플레이 광고로 진행해 보겠습니다.

사이드바 광고 같은 경우는 광고 모양을 수직형으로 만들어 주어야 합니다 광고 이름에는 "사이드 바 광고"라고 적고 광고 크기는 반응형을 선택한 후 만들기를 눌러줍니다.

그리고 나오는 광고 코드를 복사하고 자신의 티스토리 블로그로 넘어가줍니다.

2) 티스토리에 사이드바에 광고 적용하기
자신의 티스토리 설정에 메뉴에 플러그인 메뉴를 선택하고 광고 배너출력을 위해 배너출력 플러그인을 사용할 수 있도록 해줍니다. 별도의 설정 없이 클릭만 하면 바로 사용할 수 있는 플러그인입니다.


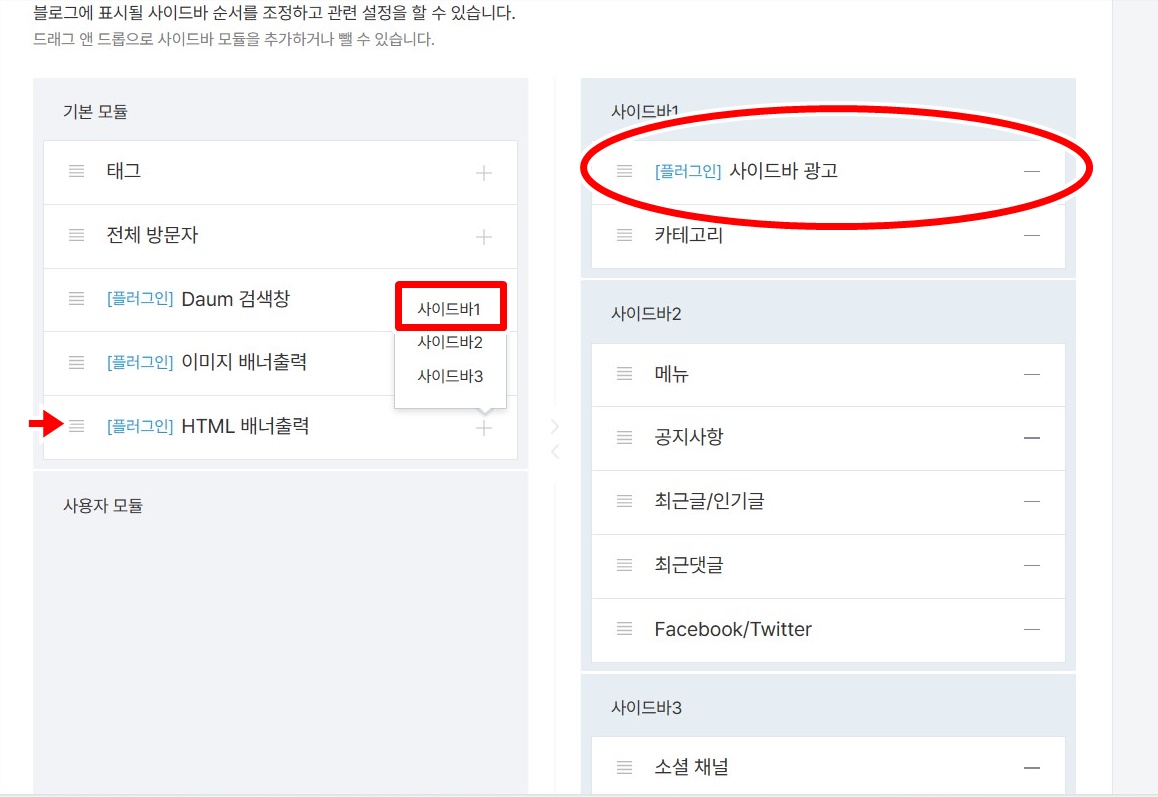
배너 출력 플러그인 설정까지 완료했다면 다시 설정에서 꾸미기 사이드바를 클릭하면 아래와 같은 화면이 나옵니다
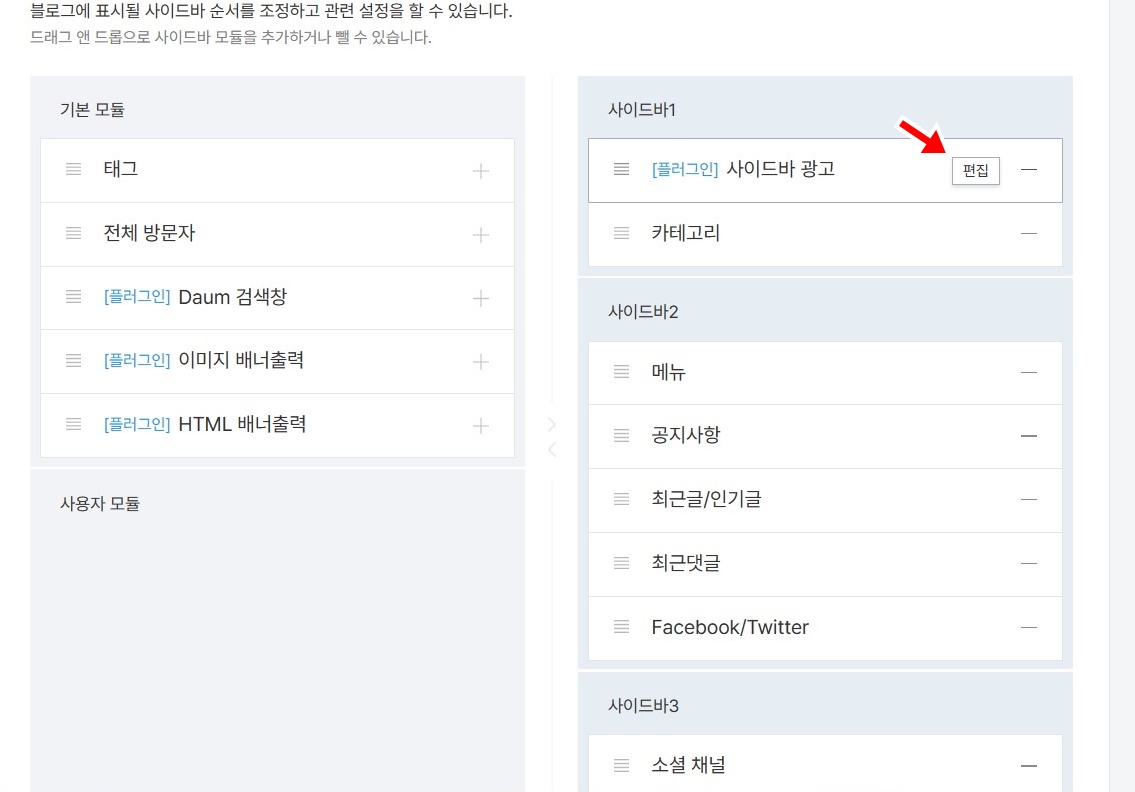
왼쪽 그림에서 HTML 배너출력에서 사이드바 1을 만들어주면 오른쪽 그림처럼 플러그인 탭이 생겨나게 됩니다.

이후 편집을 클릭하시면 HTML 배너출력에 이름과 코드 적는 칸이 나오고 아까 구글 애드센스에 만들었던 광고 코드를 붙여 넣기 해주고 확인을 눌러줍니다.


이상 모든 광고 설정이 완료되었습니다. 바로 광고가 나오지 않지만 시간이 지나면 광고가 나오는지 확인할 수 있습니다.
라꼬 스킨을 사용하지 않는 분들도 동일한 방법으로 사이드 광고를 송출할 수 있습니다.
하지만 사이드 바에 광고가 고정이 되지 않고 스크롤을 내리게 되면 광고가 없어져 버립니다. 추가로 광고를 사이드바에 고정하는 방법을 알려드리겠습니다.
3) 티스토리 블로그 사이드바 고정하기
블로그 방문자가 본문을 읽는 것과는 상관없이 고정되어 나오는 광고를 플로팅 광고라고 하는데 이런 광고는 블로그의 광고 수익을 효과적으로 올릴 수 있습니다.
티스토리 블로그 설정화면에서 스킨 편집을 클릭한 후 html 편집을 눌러줍니다.
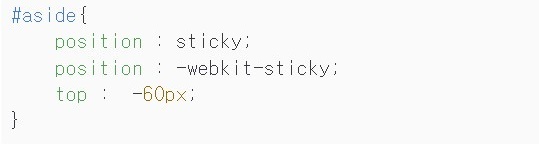
CSS 편집창으로 들어가 위치 상관없이 아래 코드를 넣어 주시면 사이드 바 고정 플로팅 광고를 시작하실 수 있습니다.

'블로그' 카테고리의 다른 글
| 애드센스 승인 주제 TOP5(티스토리, 워드프레스) (5) | 2024.04.24 |
|---|---|
| 티스토리 블로그에 구글 애널리틱스 쉽게 연결하기 (7) | 2024.04.08 |
| 티스토리 네이버 검색 등록하기(네이버 서치어드바이저) (2) | 2024.04.07 |
| 구글 애드센스 승인을 위한 성공적인 방법 (3) | 2024.04.06 |




댓글